Etape 4 - Création du design de l'application Android pour tester le fonctionnement des actionneurs
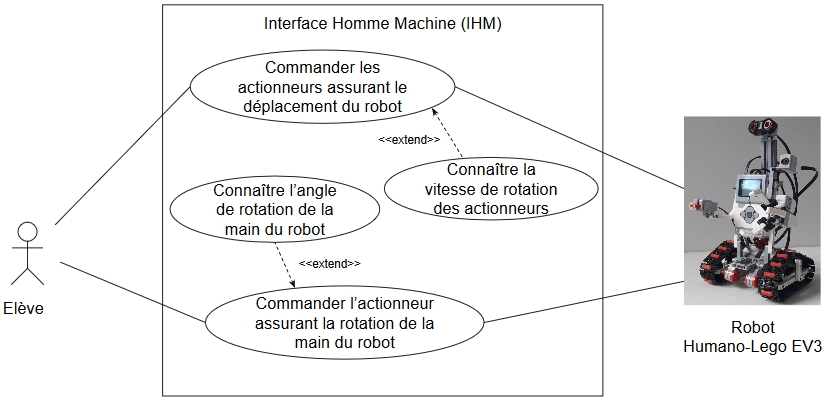
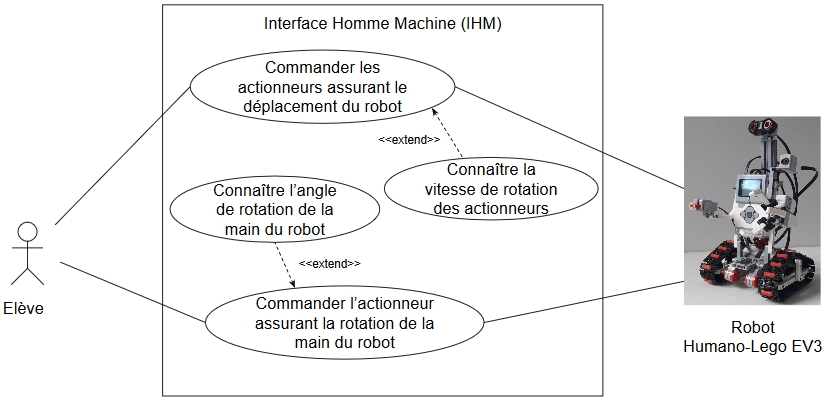
Les fonctionnalités de l'application que vous allez créer à cette étape sont décrites dans le diagramme des cas d'utilisation ci-dessous :

Les fonctionnalités de l'application que vous allez créer à cette étape sont décrites dans le diagramme des cas d'utilisation ci-dessous :